PROTOTYPING PROCESS
July 5, 2018 : Prototype 1
Research Question to Be Answered:
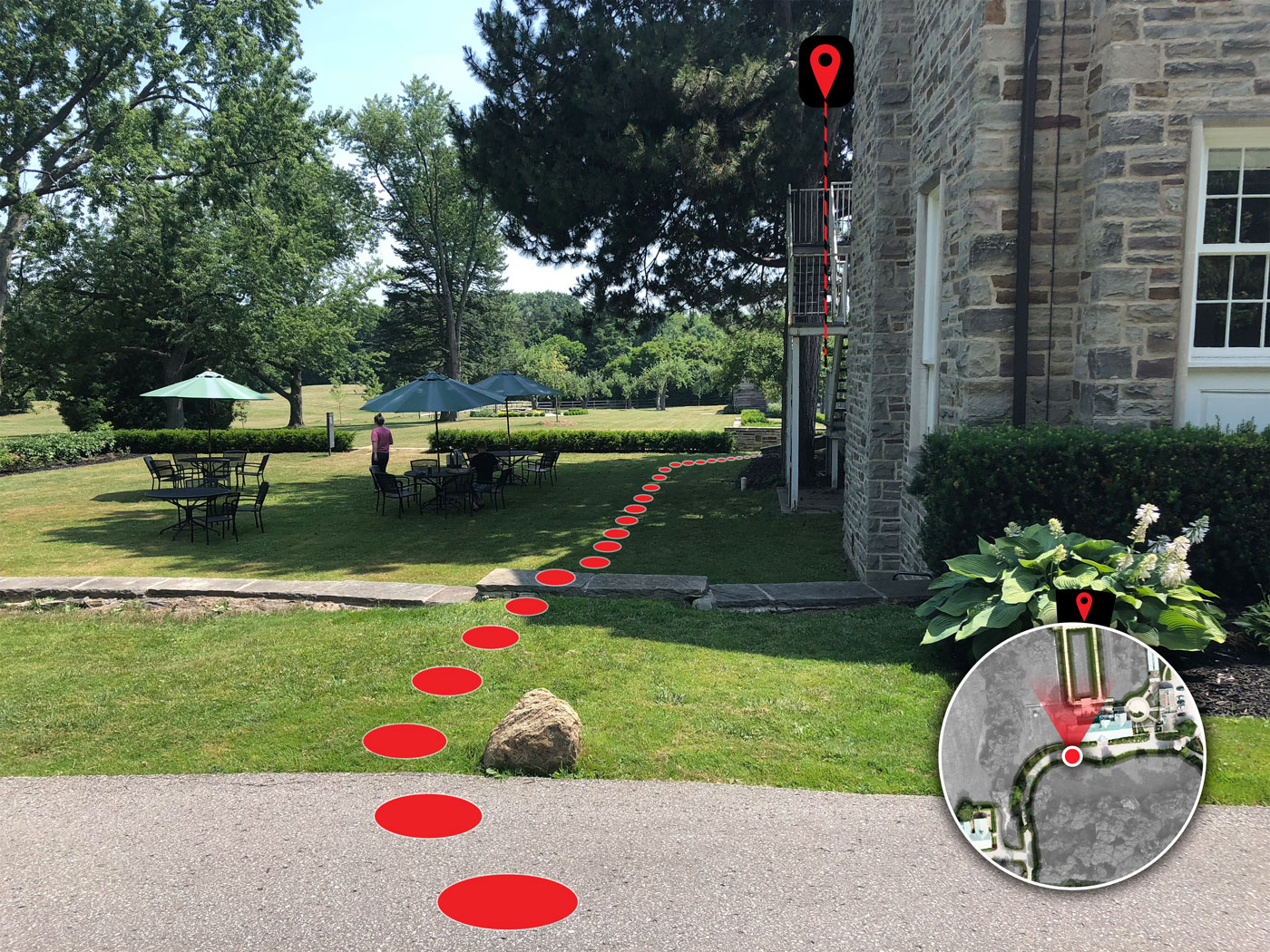
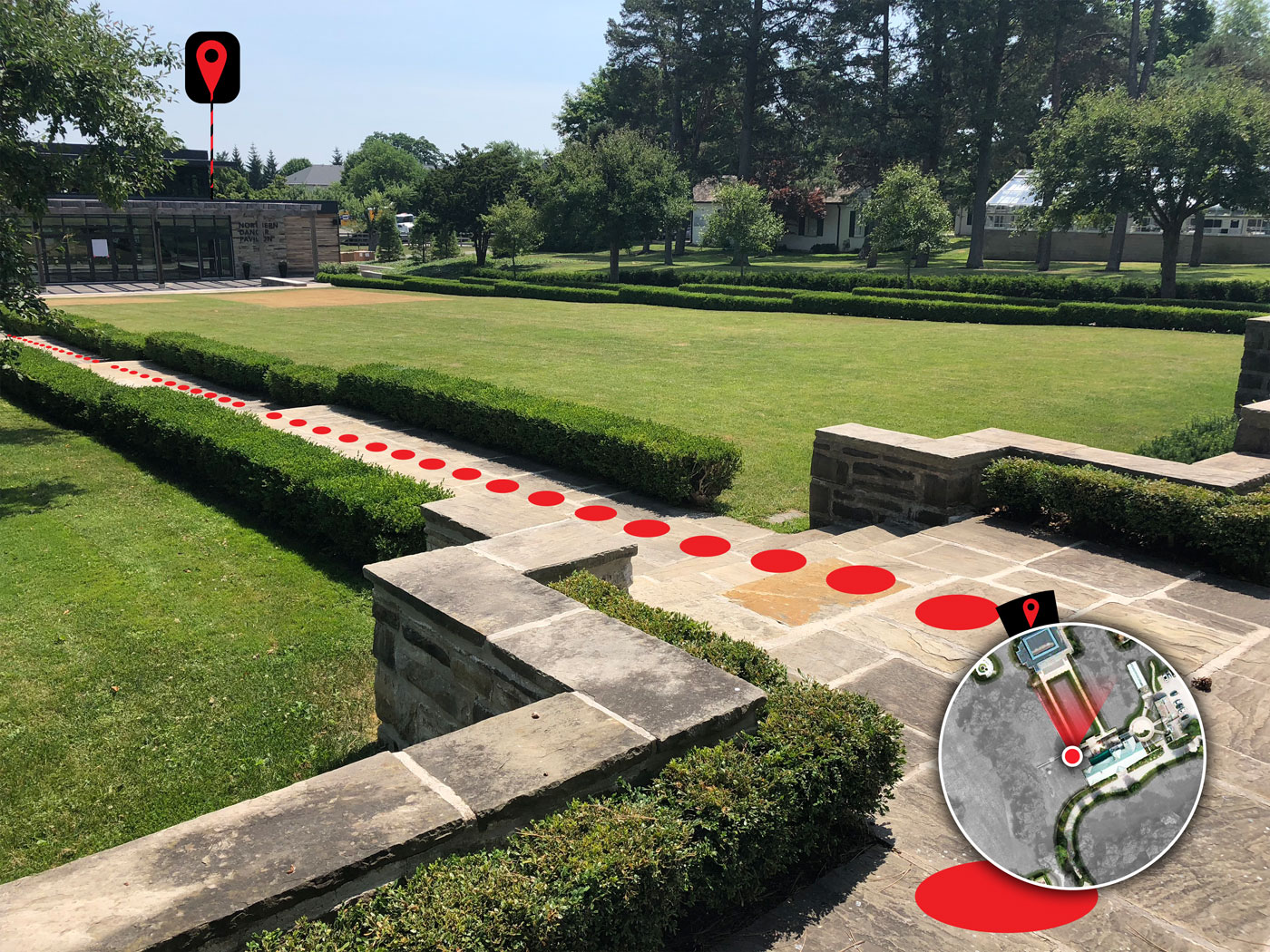
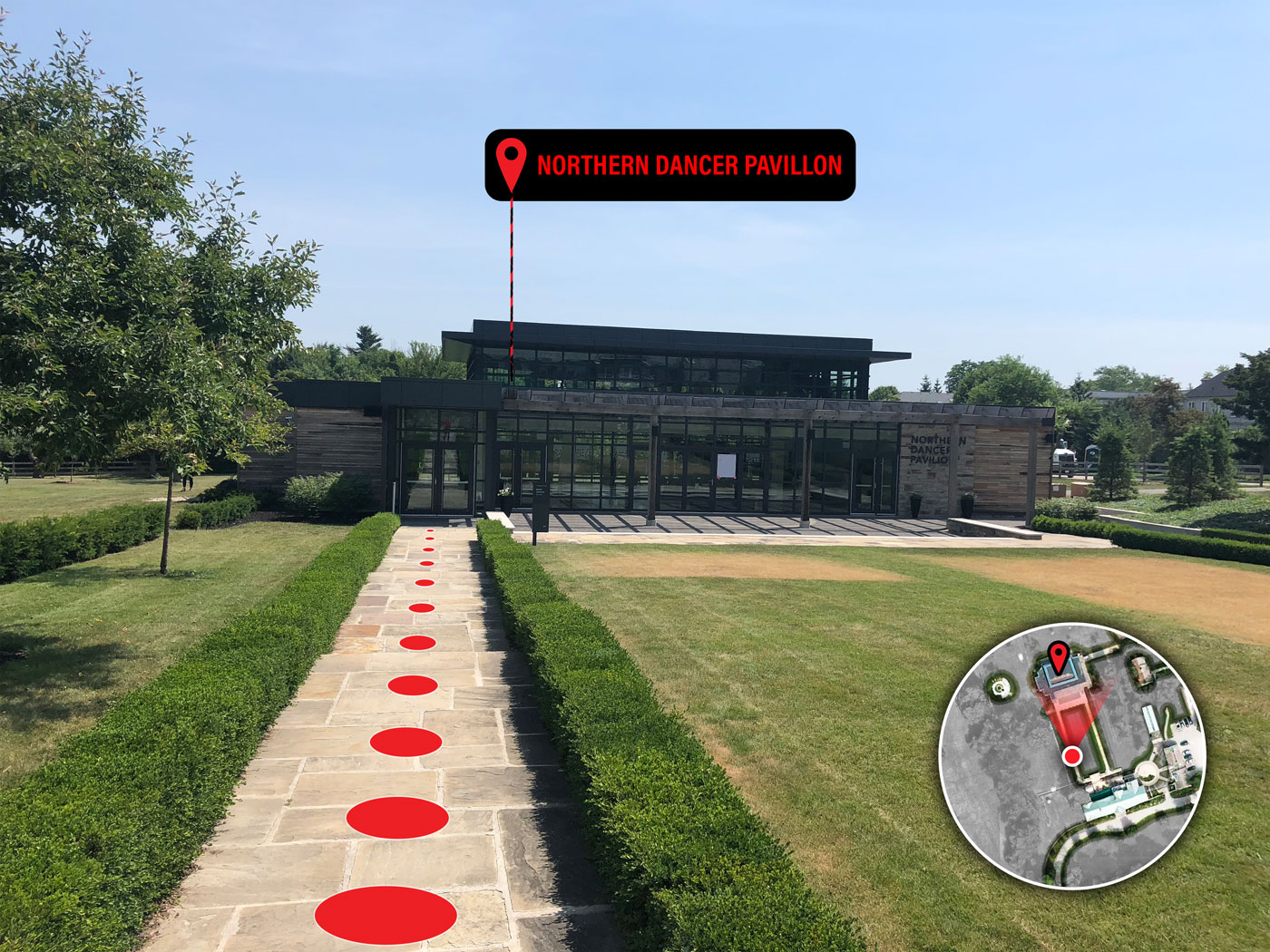
1.Can Augmented Reality help increase spatial knowledge in a complex space?
Mediums Used:
PAPER PROTOTYPING
Flip Book, printed photos + transparent layer.
Testers:
- Classmates
- CFC media Professionals
- CFC media Professionals
Testing type and Duration
- One-to-one testing
- 5 minutes with each user
- 5 minutes with each user
Method of User-testing
- In-session observations of behaviour
- In-session questions
- Post-session questions
- In-session questions
- Post-session questions
July 26,2018 : Prototype 2
Research Question to Be Answered:
2.How can Augmented Reality help language inclusiveness and increase engagement in museums?
Mediums Used:
DIGITAL PROTOTYPE
Unity Version 2018.1.6f1 Personal
Vuforia Version 7.2.23
Xcode Version 9.4.1 (9F2000)
Apple iPhone X
iOS 11.4.1 (15G77)
Vuforia Version 7.2.23
Xcode Version 9.4.1 (9F2000)
Apple iPhone X
iOS 11.4.1 (15G77)
Testers:
- Classmates
- Professors
- CFC media Professionals
- Professors
- CFC media Professionals
Testing type and Duration
- One-to-one testing
- 2 to 3 minutes with each user
- 2 to 3 minutes with each user
Method of User-testing
- In-session observations of behaviour
- In-session questions
- Post-session questions
- In-session questions
- Post-session questions
I- OBSERVATIONS
Positive:
- Users confirmed their struggle with finding their way in complex spaces, and the need for help with that task.
- Users whose native language was different than English tried to select other languages.
- All users gasped once the AR camera detected the painting and the audio started playing.
- Most users were trying to engage/interact more with the digital information.
- Users confirmed their struggle with finding their way in complex spaces, and the need for help with that task.
- Users whose native language was different than English tried to select other languages.
- All users gasped once the AR camera detected the painting and the audio started playing.
- Most users were trying to engage/interact more with the digital information.
Negative:
- Some users didn't immediately understand some of the UI elements in the navigation part.
- Some users felt the phone screen was too small to look to the art and preferred looking directly.
- Some users didn't immediately understand some of the UI elements in the navigation part.
- Some users felt the phone screen was too small to look to the art and preferred looking directly.
II- COMMENTS / SUGGESTIONS
-
Display full path of the wayfinding from the beginning/ or at all times.
-
Fade in sound and augmentation when camera detects the art.
-
Add interactivity, buttons to show/pause, appear/hide elements.
-
Content:What other interesting info could be added?
-
More testing:
Museology? Talk to museum people.
-
Implement beacons for indoor localization precision
-
Display full path of the wayfinding from the beginning/ or at all times.
-
Fade in sound and augmentation when camera detects the art.
-
Add interactivity, buttons to show/pause, appear/hide elements.
-
Content:What other interesting info could be added?
-
More testing:
Museology? Talk to museum people.
-
Implement beacons for indoor localization precision
III- MAJOR TAKEAWAYS
Concerning Wayfinding:
-
Work on the UI elements design.
-
More research about how similar projects solved those issues.
-
User test the results with more users to make sure the new design will be more intuitive.
-
Work on the UI elements design.
-
More research about how similar projects solved those issues.
- User test the results with more users to make sure the new design will be more intuitive.
Concerning Museum Engagement:
-
Conduct interviews with musuem professsionals.
-
User test with museum goers.
-
Work on the interactive elements and UX of the digitized version of the prototype before and after every user testing.
-
Deeper studies on the content of the extra info that is helpful to add when augmenting the arts.
-
Digital device to be used: iPads, phones or HMDs.
-
Conduct interviews with musuem professsionals.
-
User test with museum goers.
-
Work on the interactive elements and UX of the digitized version of the prototype before and after every user testing.
-
Deeper studies on the content of the extra info that is helpful to add when augmenting the arts.
- Digital device to be used: iPads, phones or HMDs.
IV- REFELECTIONS
This protoyping process taught me couple of important things about:
-
The importance of user testing and the unexpected learnings that can come from it.
-
The need to go on the field, interview museum professionals and conduct more user testing with museum goers that are outsiders to the DF program or the project.
-
The design of the UX in wayfinding is crucial to the efficiency of the solution which calls for the right answers in the UX design.
-
The importance of the app content is as big as the UX design.
This protoyping process taught me couple of important things about:
-
The importance of user testing and the unexpected learnings that can come from it.
-
The need to go on the field, interview museum professionals and conduct more user testing with museum goers that are outsiders to the DF program or the project.
-
The design of the UX in wayfinding is crucial to the efficiency of the solution which calls for the right answers in the UX design.
-
The importance of the app content is as big as the UX design.